今天介紹一個軟體,可以看到自訂義組件的內容。
首先這個軟體,我是從chrome商店載下來;
如果安裝完成後建議把整個瀏覽器重新啟動,不然有時候會看不到,
軟體好處,可以點擊組件看到裡面有什麼資料,對了只要用React寫的網站,這個軟體就會發亮。
URL:https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
像是FB就是React做成的
然後這個是我們目前還在build React的
我們安裝完後,現在想要看組件內部內容,我以之前的範例當作介紹,啟動服務後,
我以我自己的畫為例:
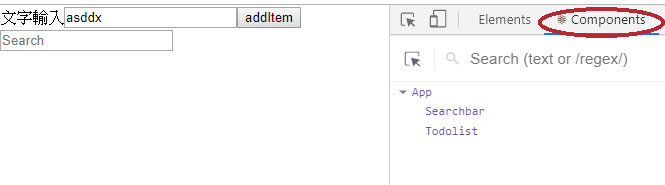
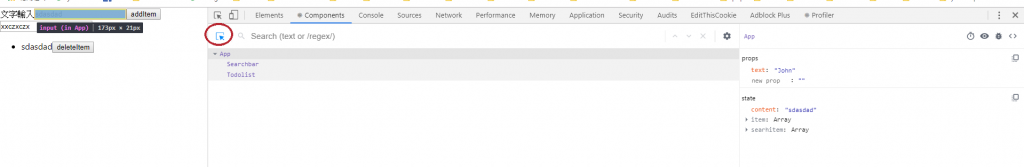
有了畫面之後,我們用F12打開開發者頁面,找到Components就可以,看到自訂義組件了
之後我們先輸入一些資料,再來看看裡面資料,我們利用軟體裡面的箭頭來指引組件,可以看到裡面組件的內容
有了這個軟體當輔助可以了解組件之間,資料傳遞的方向,以及可以知道自己做了什麼,我相信大家會越來越好。![]()
今天第30天,說短不短,說長不長,我還是努力堅持到最後了,我感謝大家的幫忙與支持,短短一些話表達我的心意。
參考資料:自己
